第16.1节、Axure RP 8自定义元件库和载入使用
豆豆 2020-01-11 14:29:18 843人已围观
在使用Axure RP的时候经常会发现软件自带的元件库不够用,需要引入一些外部的来使用,今天就来简单的介绍一下如何:自定义元件库,引入外部元件库。我这里以我自己的Axure RP 8为例分别介绍自定义和引用元件库。
第一、自定义元件库
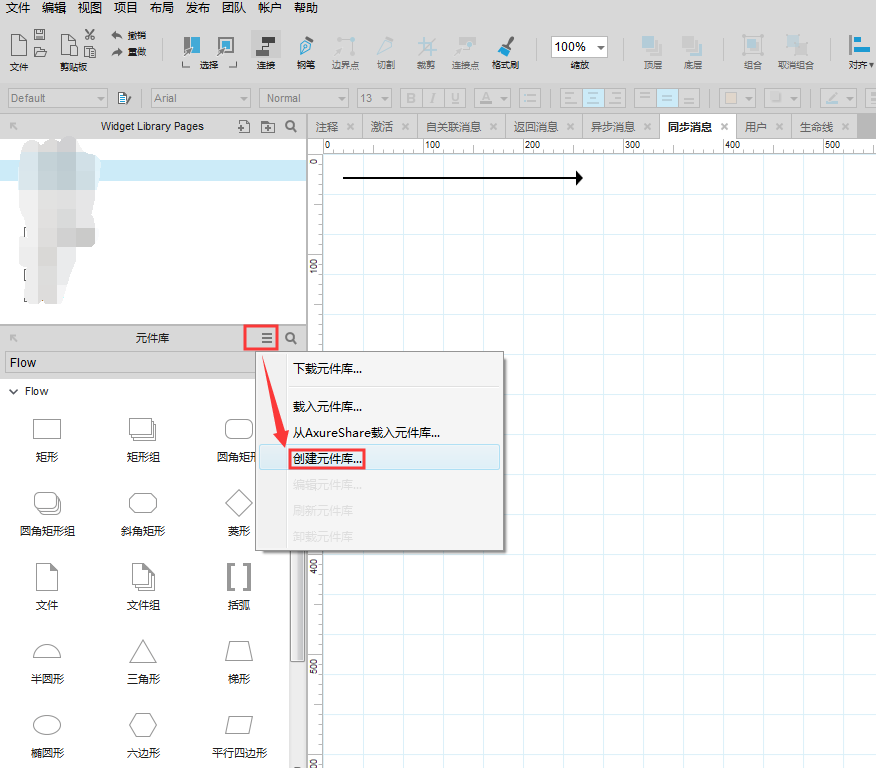
1、在Axure RP 8的工作界面,找到元件库菜单图标,打开菜单选择:创建元件库,如下图:

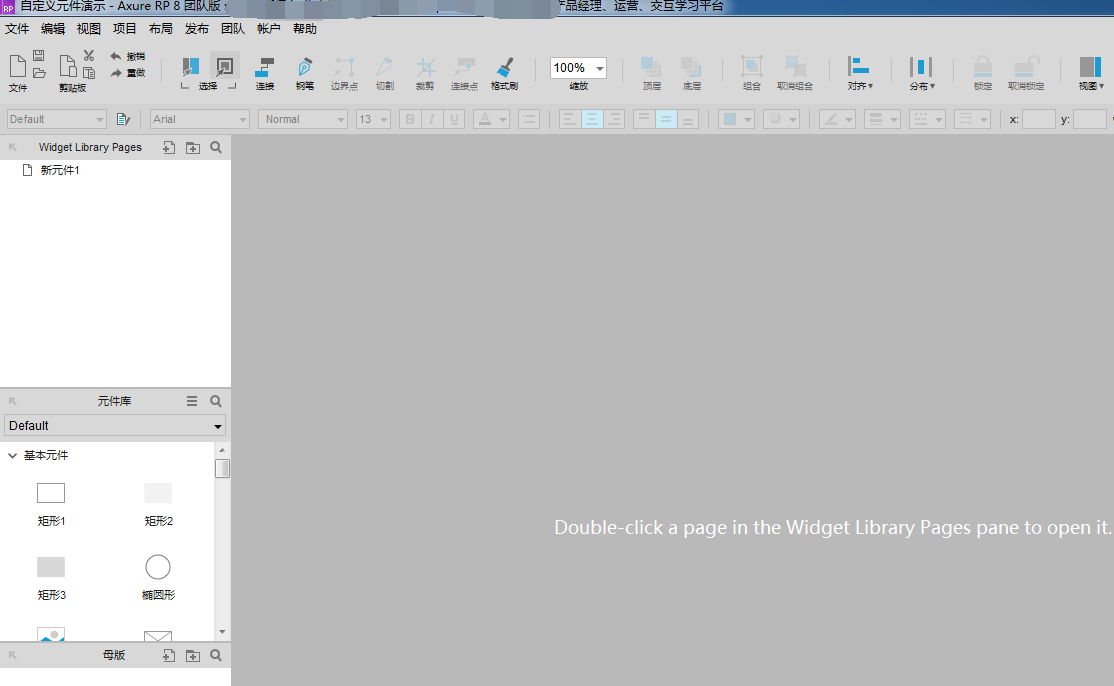
选择后会新弹出一个工作窗口并且此时的元件库中已经自动引用了自定义元件库。

2、在新打开的自定义元件库工作界面里开始编辑元件,其实就是基于软件自带的各种图标自定义组合你想要的新图标而已。我这里制作一个手机界面为例:
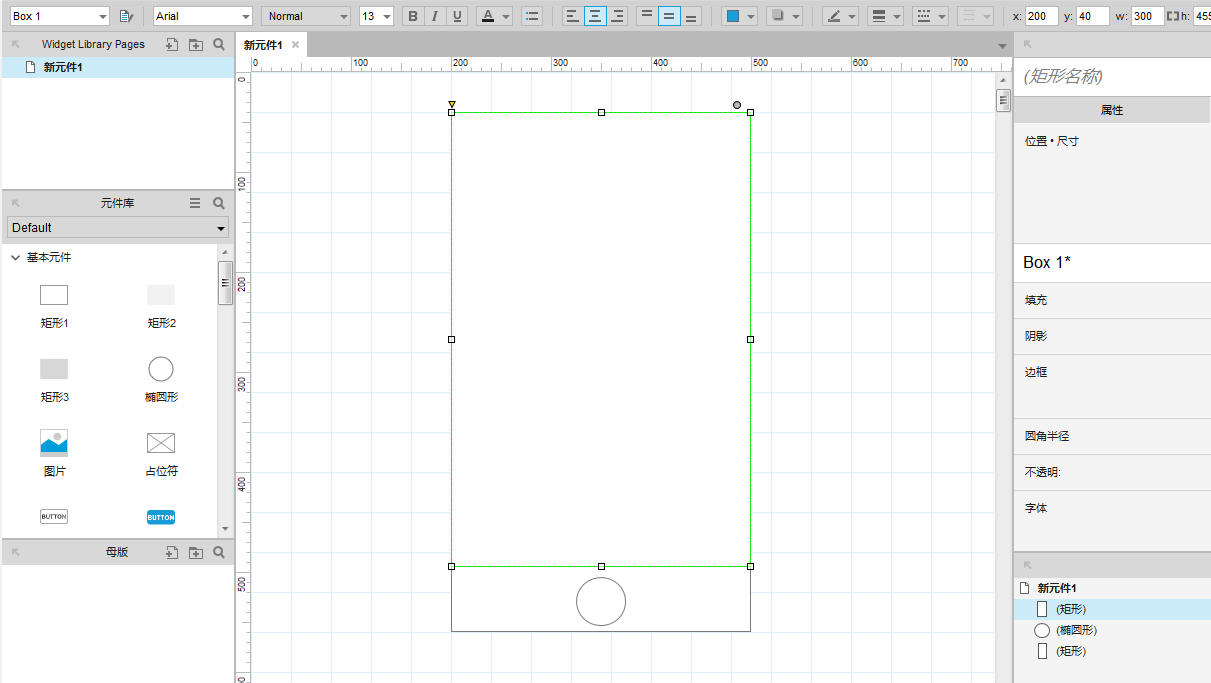
点击:新元件1,打开工作界面,在基本元素里面有矩形制作一个手机屏幕形状:

在将名字从:新元件1 改成:手机屏。右键手机屏 选择:添加》Widget After 创建一个新元件界面:新元件1
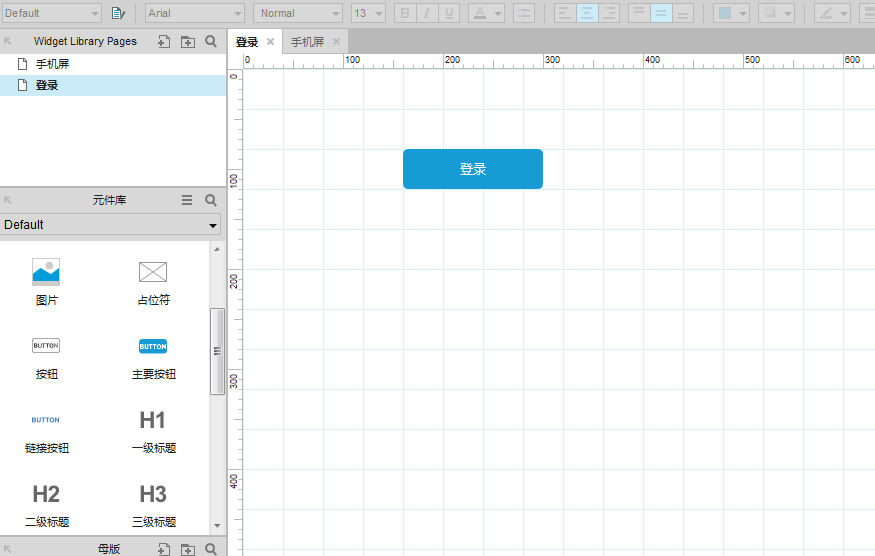
使用上一步相同的操作,简单的制作加几个界面图标:

将:新元件1 重命名为:登录
其他的元件都是类似的处理操作,其次就是保存好创建的元件

到这里创建基本上就简单的介绍完了。
3、到这里创建基本上就简单的介绍完了
第二、引用外部元件库
其实引用就相对而言简单很多,可以直接引用本地的也可以去Axure上去下载(网站地址:https://www.axure.com/support/download-widget-libraries),再将下载的rplib文件导入到工作的RP里面即可。
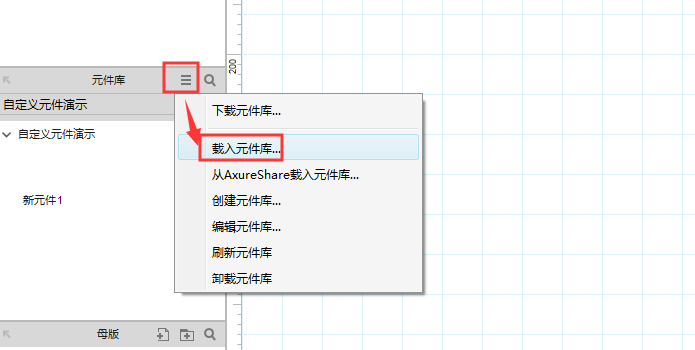
元件库》菜单图标》载入元件库

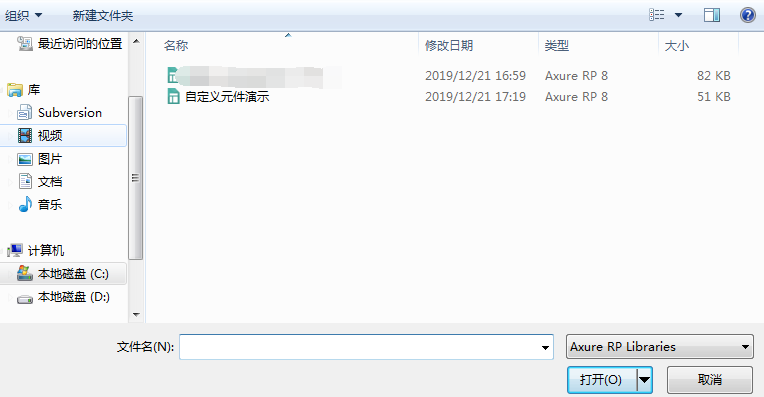
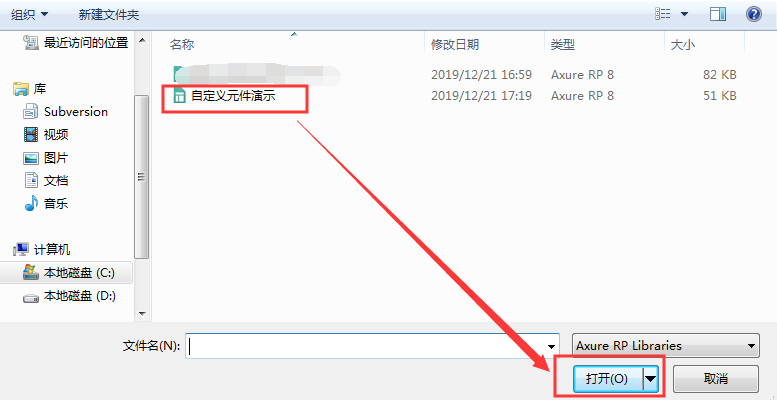
找到元件库存放地址,选中rplib文件,点击打开:

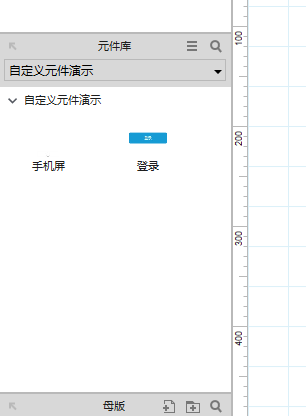
弹出框选择确定加载刷新:

是不是很简单。
手册全集:

 备付金存管银行是指可以为支付机构办理客户备付金的跨行收付业务,并负责对支付机构存放在所有备付金银行的客户备付金信息进行归集、核对与监督的备付金银行。(支付机构客
备付金存管银行是指可以为支付机构办理客户备付金的跨行收付业务,并负责对支付机构存放在所有备付金银行的客户备付金信息进行归集、核对与监督的备付金银行。(支付机构客 最近有一套生产系统的数据库CPU老是偏高,发现闲时也在40%-60%左右,感觉很不正常,决定优化一下,在这
最近有一套生产系统的数据库CPU老是偏高,发现闲时也在40%-60%左右,感觉很不正常,决定优化一下,在这 首先需要知道什么叫一元购? 就是你支付一元后获得一个购物资格,有的叫抽
首先需要知道什么叫一元购? 就是你支付一元后获得一个购物资格,有的叫抽